前回の記事ではメニュー作成と、ブログ投稿について説明させてもらいました。
今回の記事ではアイキャッチ画像の登録方法と、ファビコンの登録方法を説明します。
アイキャッチ画像設定方法
アイキャッチ画像とは?
アイキャッチ画像は以下の赤枠で囲った部分のことを言います。
ブログの投稿してホームページを見てみると、あれ?「NO IMAGE」と表示されてる!!!
ここに何が入るんだろう?どこで設定するんだ?なんか恰好わるいなぁと思いませんか?
実はここには画像を挿入することができて、その方法がなんとも簡単なんです。
一番大変だったポイントは、ブログの「NO IMAGE」と書いている場所の名前が何であるかわからなかったので、調べる方法がよくわからなかったことです。
これが「アイキャッチ画像」という名前であることがわかれば、設定するのは楽なんです。これを設定すると、記事の内容が、写真の雰囲気で伝わるので、参照してくれる可能性がアップしますね(^^)
■アイキャッチ設定方法
1.アイキャッチ画像を表示するための事前準備
まずは事前の確認です。
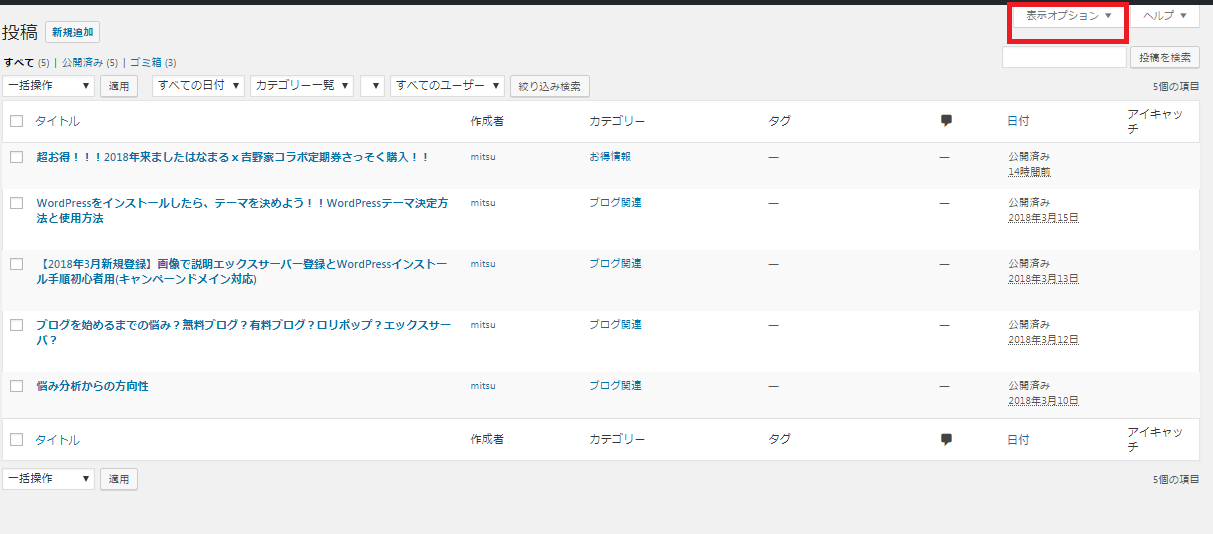
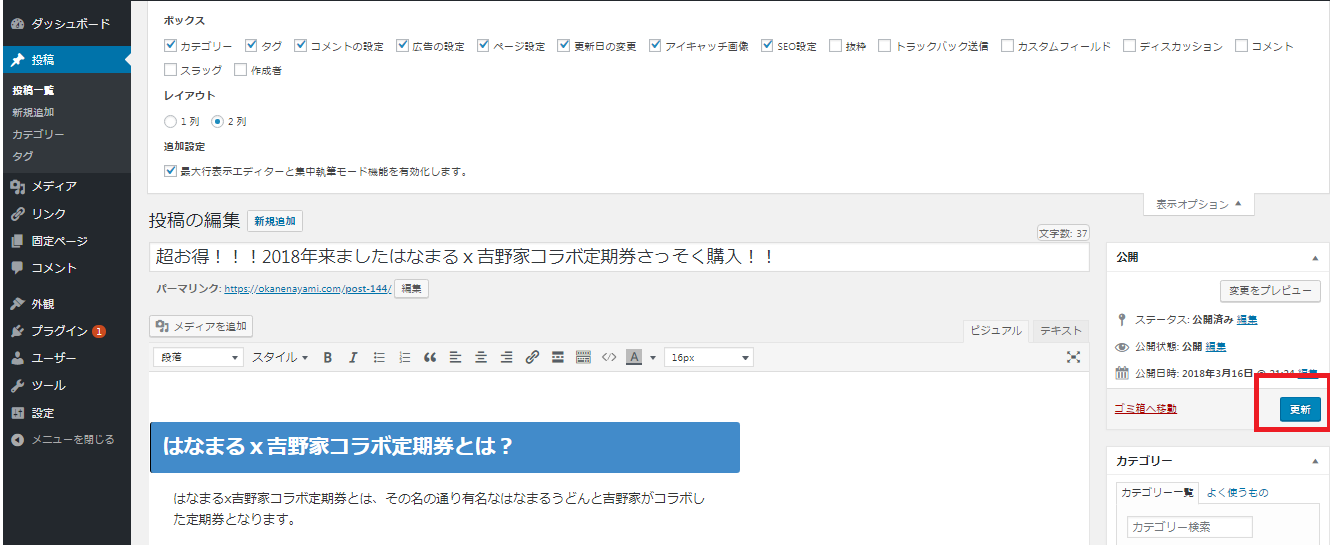
「投稿」のボタンを押してみてください。そうすると右上に表示オプションがあります。これを押下してみましょう。

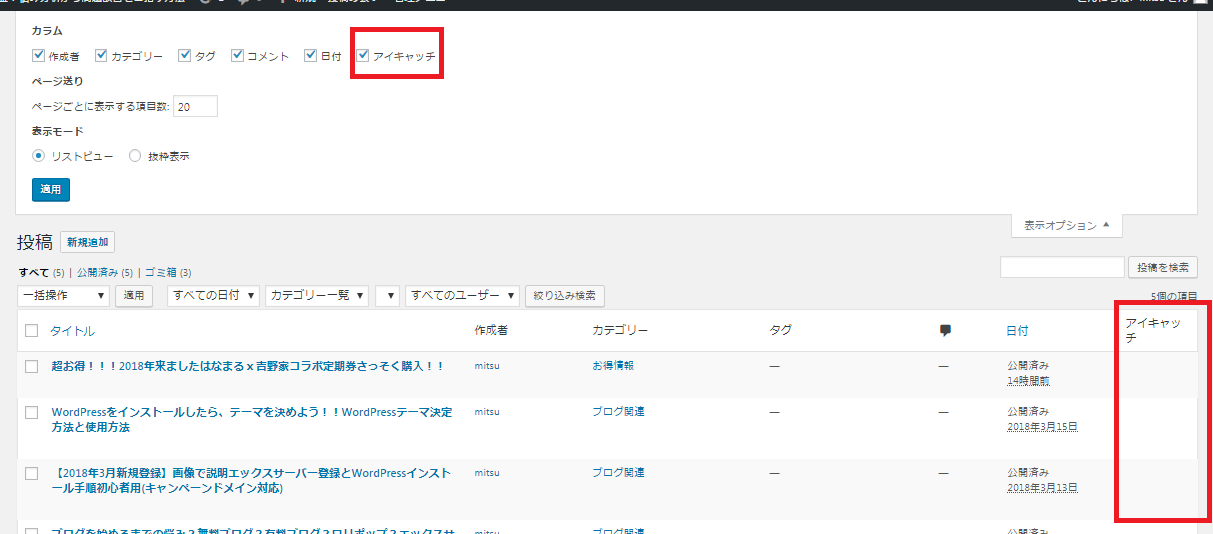
押下すると、投稿一覧にどの内容を表示すべきかが出てきます。アイキャッチのチェックが外れていると投稿一覧の右側に「アイキャッチ」の文言が表示されないので、「アイキャッチ」にチェックをつけておきましょう。

さきほどは投稿一覧での「表示オプション」でしたが、投稿一覧から「新規追加」を押下した画面や「編集」を押下した画面でも「表示オプション」があります。
ここでは既存に記事にアイキャッチを登録したいので、過去記事から「編集」→「表示オプション」と選択します。

上部のボックスのアイキャッチにチェックがついていることを確認しましょう。これでアイキャッチを登録する上での事前準備は完了です。

2.アイキャッチ画像の追加
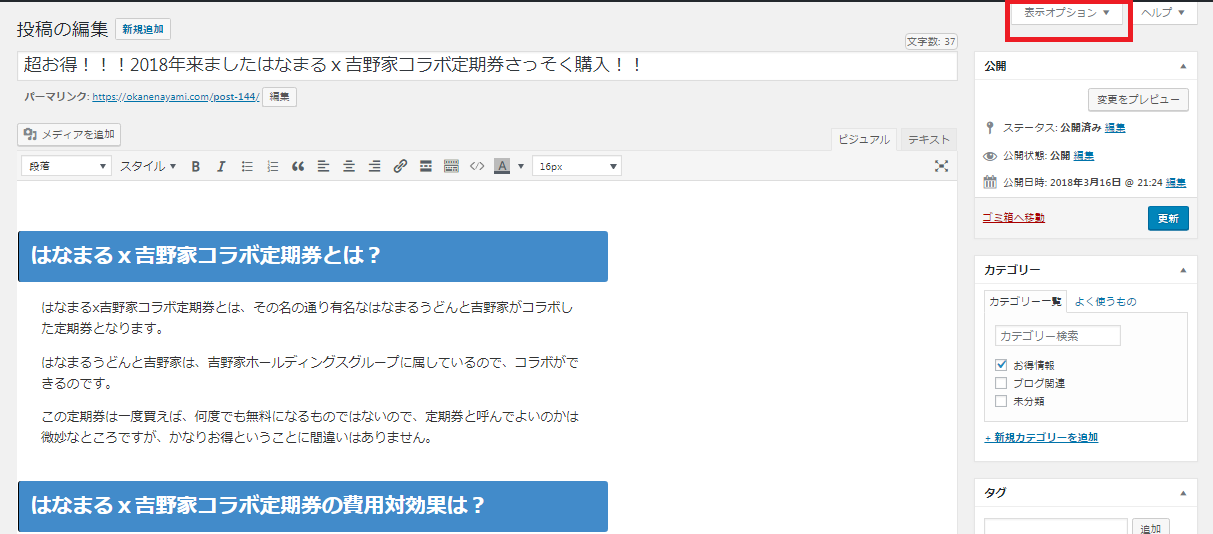
編集ページの右側をみてください。
コメントの設定や、広告の設定など様々なものが設定できますね。アイキャッチ画像はこの下の方にあるから気づきづらいのです。
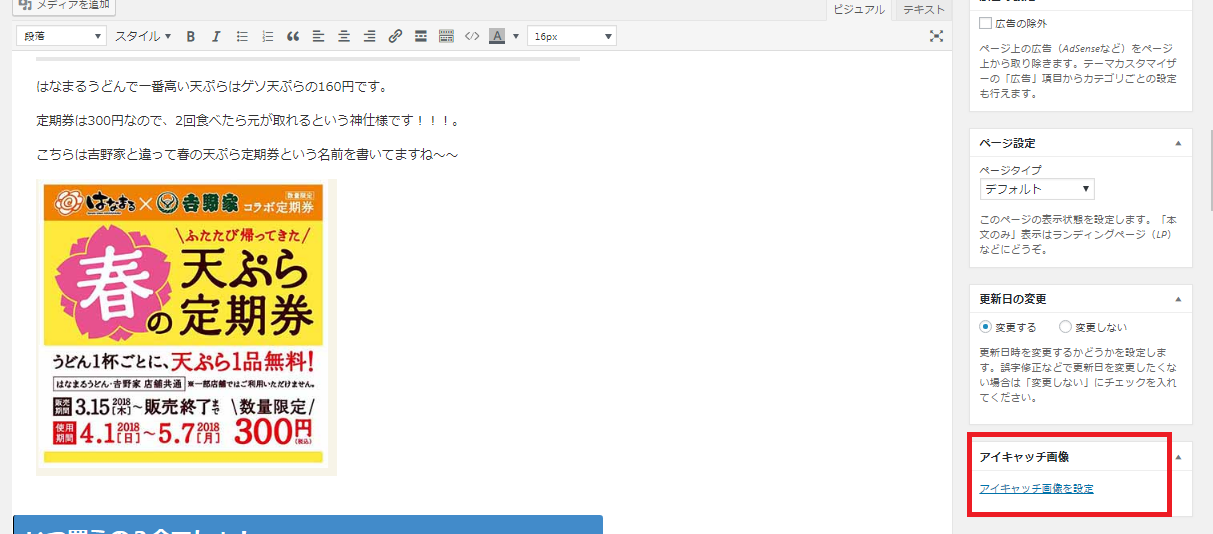
ここで「アイキャッチ画像の設定」を選択してください。

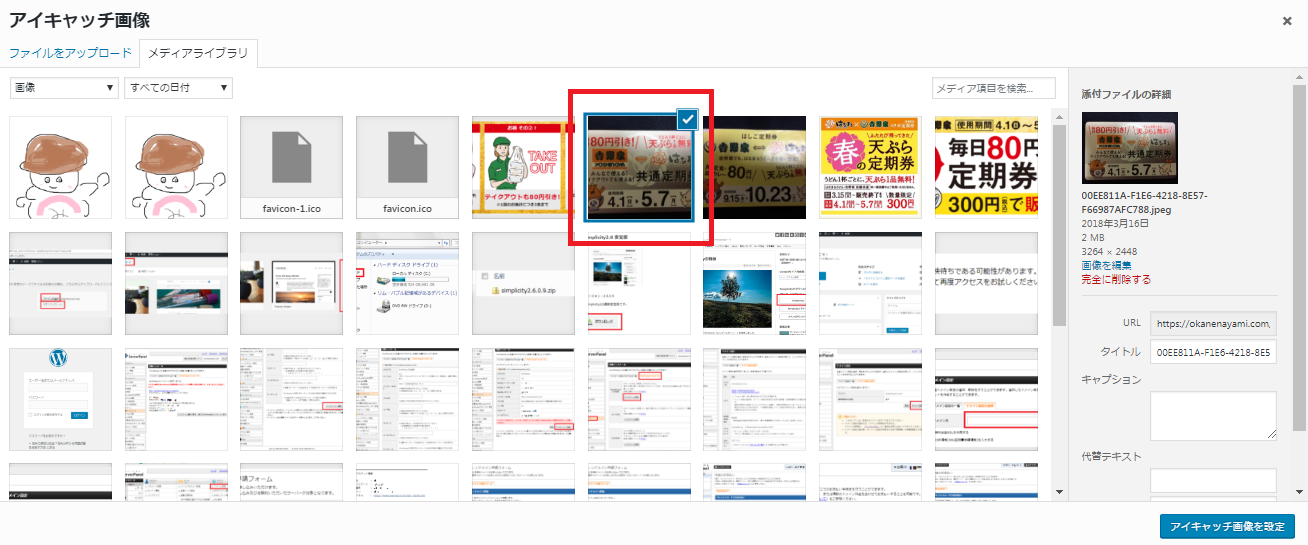
そうするとメディアライブラリの画面が表示されます。ここでアイキャッチとして表示したい画像を選択し「アイキャッチ画像を設定」を押してください。

これをすることで、アイキャッチとして表示したい画像が以下のように表示されました。

あとはおきまりの「更新」ボタンを押してください。

これだけで、ブログにアイキャッチ画像が入りました!!!

今まで挿入したブログについても画像を張りたいと思ったら、同じようにしてアイキャッチ画像を設定すると、あら不思議、NO IMAGEの表示がなくなり、きれいな画像で埋まります。
ファビコン設定方法
ファビコンとは?
ファビコンとは英語で記載すると「favicon」で、タブの左にあるアイコン(以下赤枠のもの)のことを言います。サイトのシンボルマークで複数のサイトで導入されています。

最初のころは、以下のように変なアイコンが表示されてて、気になってたんですよね。
![]()
そのため、このWebサイトでもファビコンを導入しました。このファビコンは私がWindowsのペイントで記載させたものを透過させてブログにアップしています。
ここで注意してほしいのは、作成する必要があるものは「pngファイル」です。他サイトを見ると、favicon.ico を作成しよう など書いていますが、ファビコンはWordPress標準機能で作成できます。標準機能になったのはWordPress バージョン4.3です。2018年3月現在のバージョンは4.9ですので、よほどアップデートをしていない人以外は標準機能にあると思ってよいでしょう。そして筆者は適当なサイトでファビコンを作成したら、そもそも表示してくれませんでした。そのため、ファビコンを作成するときはWordPress標準機能で作成することを強くおすすめします。
■WordPress標準機能でのファビコン設定方法
1.ファビコン用に512×512ピクセルのpngファイルを用意しよう。
まずはpngファイルを作成しましょう
ただ、これには決まりがあり、512×512ピクセル以上の正方形の画像が必要です。ただ、「以上」と記載しましたが、512×512以外のサイズと、画像の切り抜き処理をしないといけないので、わかりやすく512×512正方形の画像を用意しましょう。
なお、pngファイルには 透過しないpngファイルと、透過するpngファイルがあります。
それぞれの画像の違いは以下のようになります。
透過しないPNG 透過するPNG
![]()
![]()
ちょっと映像ではわかりづらいかもしれませんが、左側のファビコンの場合は画像が白く囲まれていることがわかかるでしょうか?どちらを採用するかはひとそれぞれですが、透過png側の方が見た目が良いことが多く、採用率が高いようです。
なお、私の場合、どちらが良いか実際表示するまでわからなかったので、まずはWindowsのペイントで普通のPNGファイルを作成したあとに、「PNG 透過 WEB」で検索し、PNGを透過ファイルにしました。
2.ファビコンを設定しよう
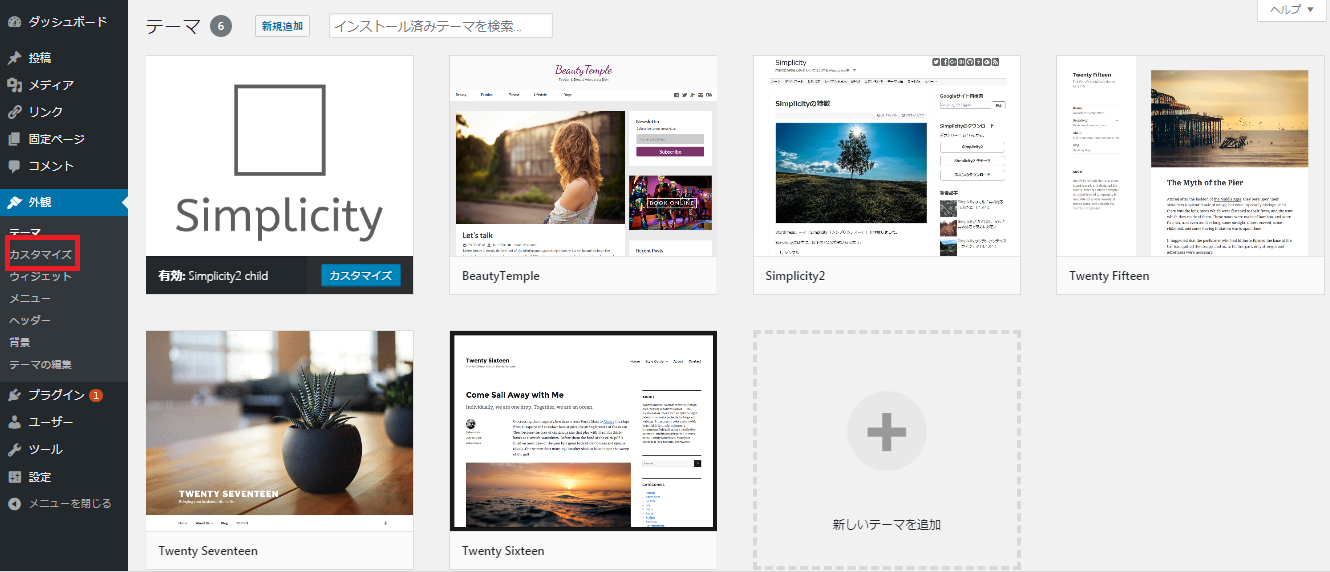
ファビコンの作成が完了したら、外観→カスタマイズを選択してください。

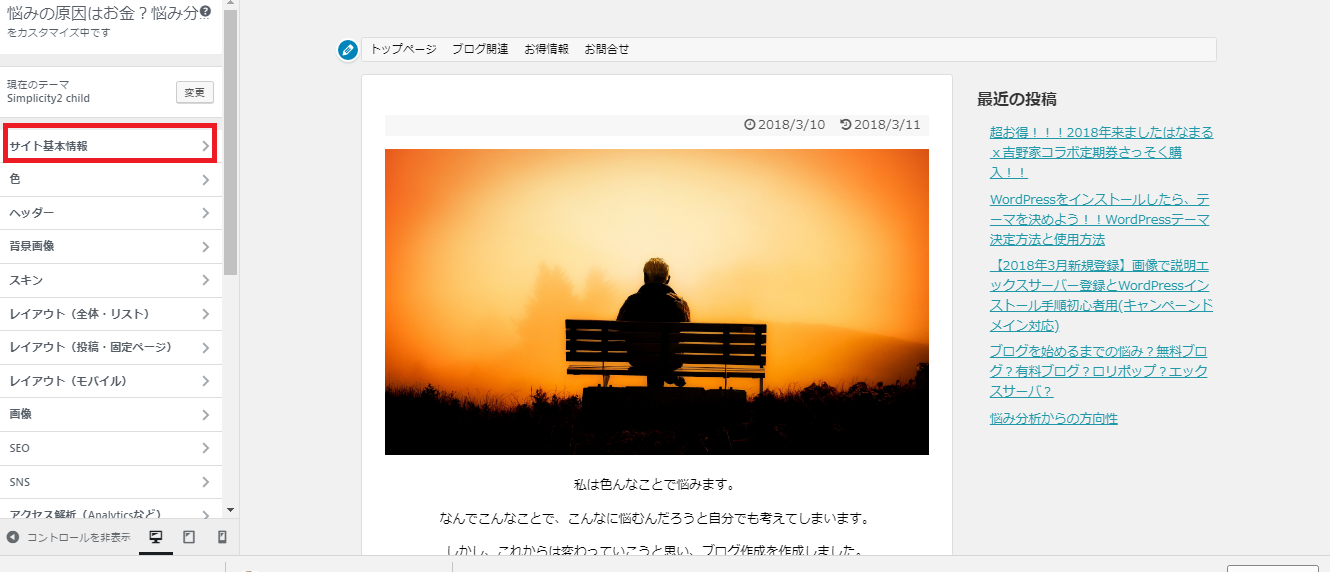
サイト基本情報を選択してください。

サイトアイコンから「画像を選択」を押下してください。

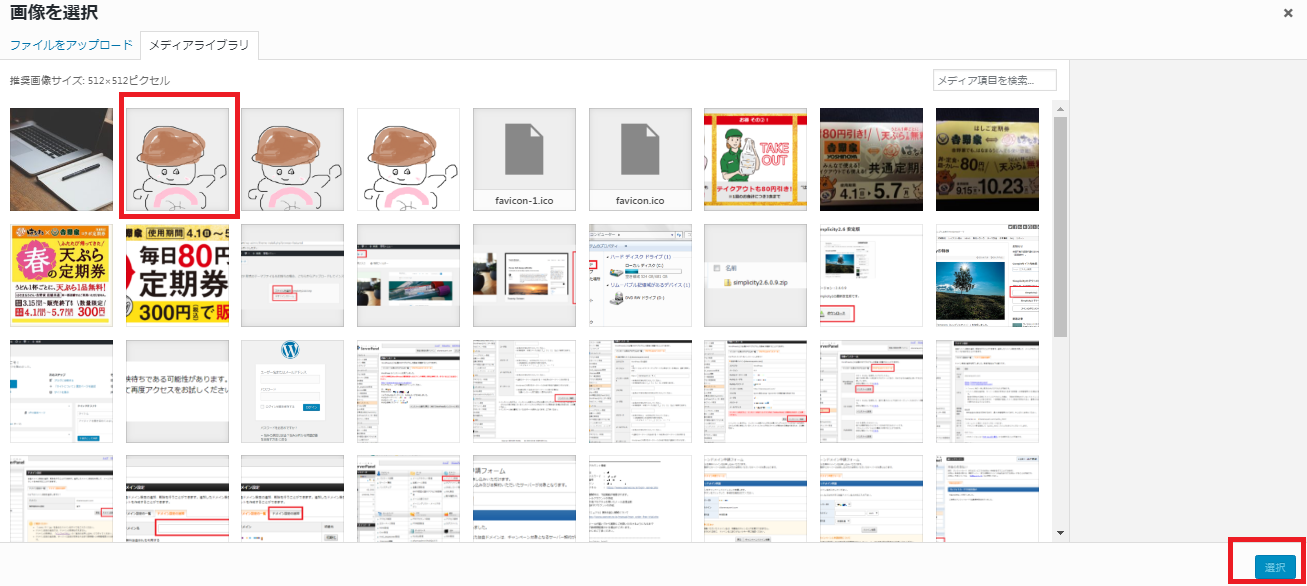
まだ、ファイルをアップロードしていない場合は、ファイルをアップロードタブからファイルをアップロードし、設定したい512×512ピクセルのpngを選択してください。

設定したら、左下に画像が表示されるので、間違いがなければ「公開」を押下してください。

これでファビコンという名のアイコンがサイトのタブの左側に表示されました。なお、これを実施することで、スマホでお気に入り登録した場合など、この画像が端末に表示されることになります。

以上で、ファビコンの登録ついて、完了です。
いかがでしたしょうか?簡単に登録でき、サイトらしくなってきましたね~。
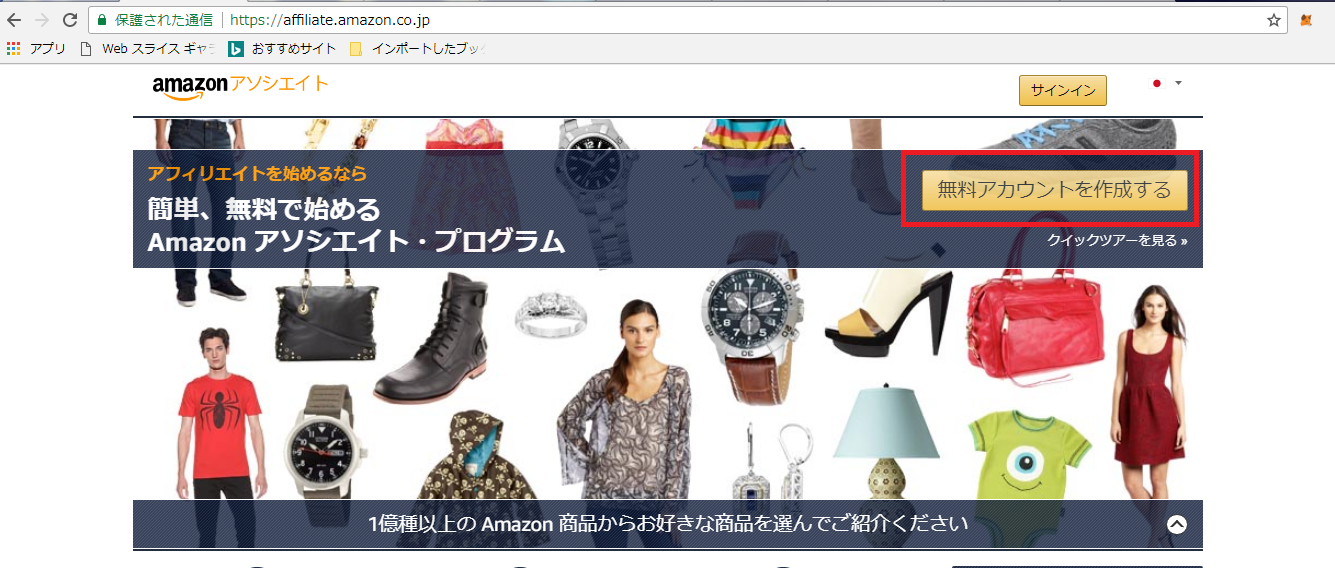
次の記事ではとうとうAmazonアソシエイトにちゃれんじします。





コメント