テーマを決めたら、ブログを投稿しよう
前の記事でテーマの登録方法を説明しました。ここまで来たら、あとはブログを登録するだけですね。ブログを投稿するのは簡単です。初心者でもわかるように写真やPowerPointなどの映像付きで説明します。
1.ブログ投稿方法
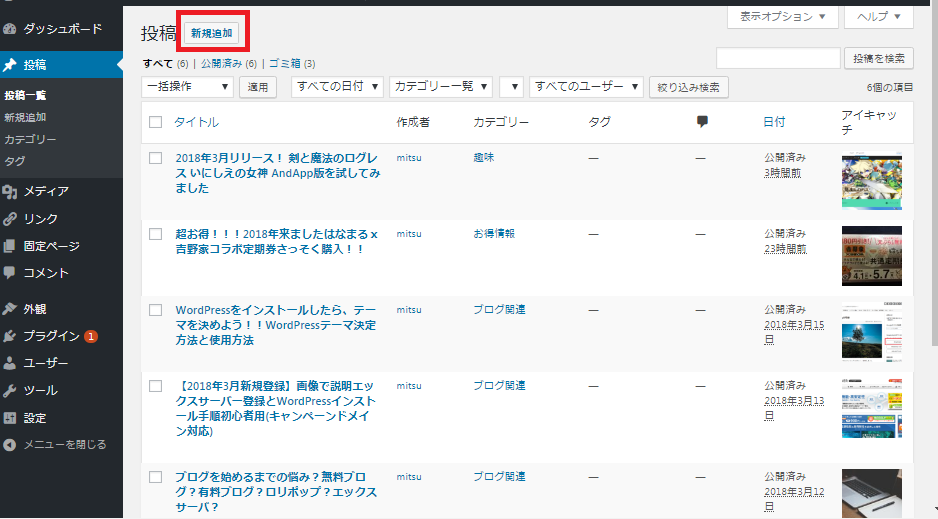
投稿→投稿一覧から「新規登録」を選択します。

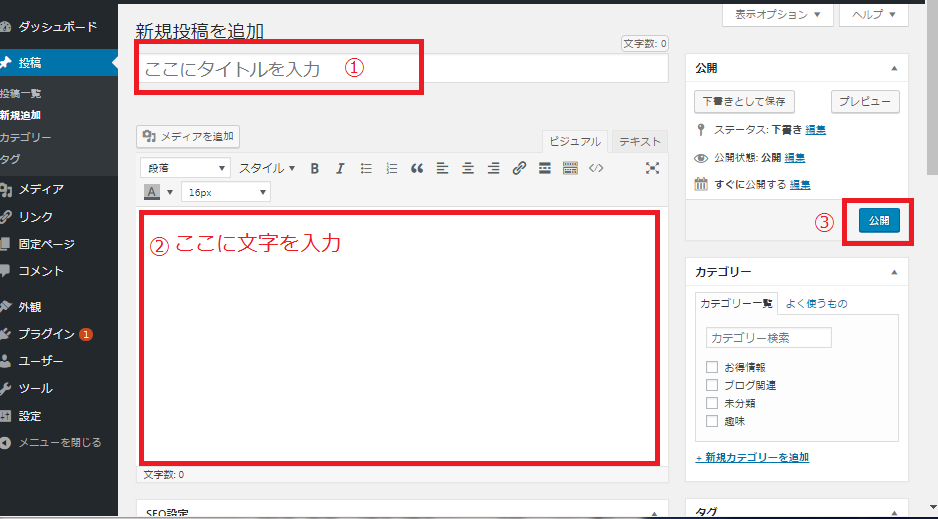
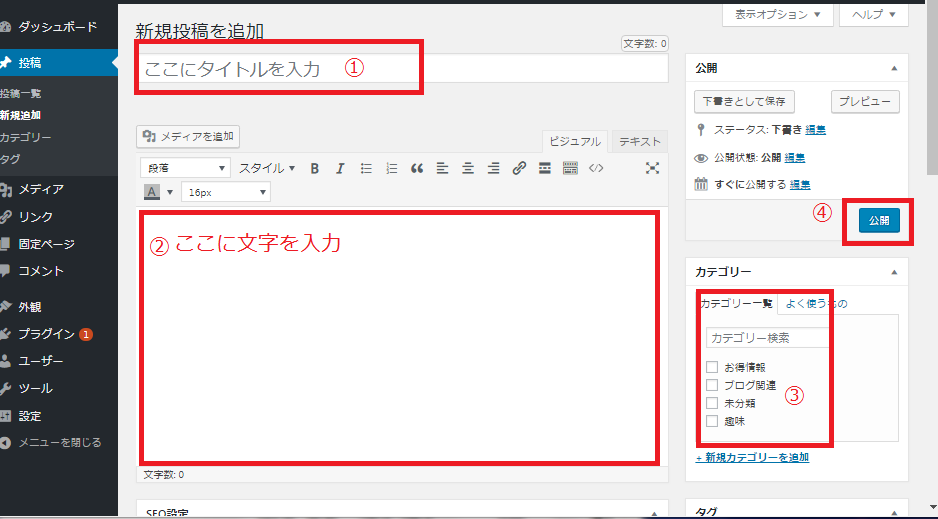
その後、以下のように新規投稿を追加する画面が表示されるので、タイトル、本文を入力後に「公開」というボタンを押すだけで登録ができてしまいます。

お試しなら、上記手順だけでも良いかもしれませんが、メニューの構成等を考慮したい場合はちょっと工夫がいりますので、その方法を連絡します。
2.メニューを作成しよう
以下の赤枠で囲んであるところが、グローバルナビ(メニュー)といいます。
ここが適当になっているとわかりづらいサイトになってしまいます。そのためにまずはどのようなサイト構成にするかを考えましょう。

2) メニュー構成を考えよう
まずは、このメニュー構成について、どうするか考える必要があります。
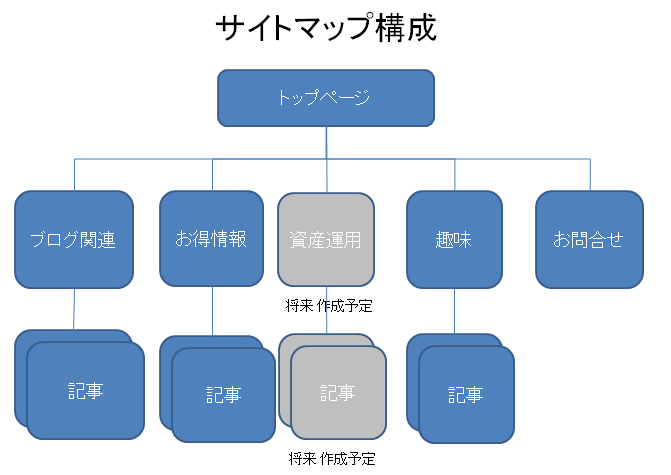
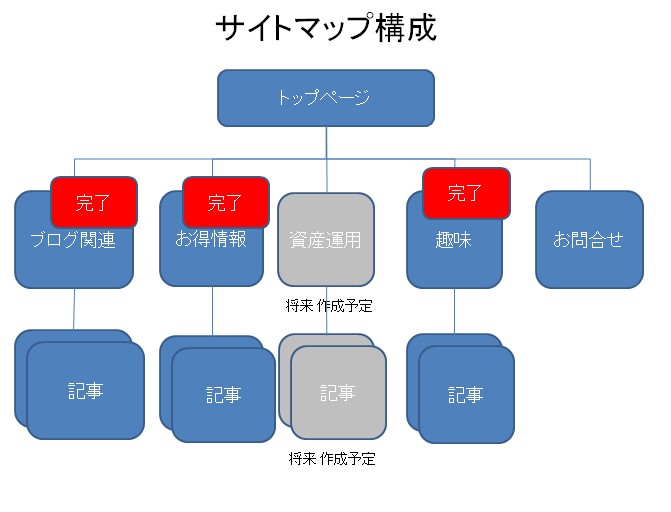
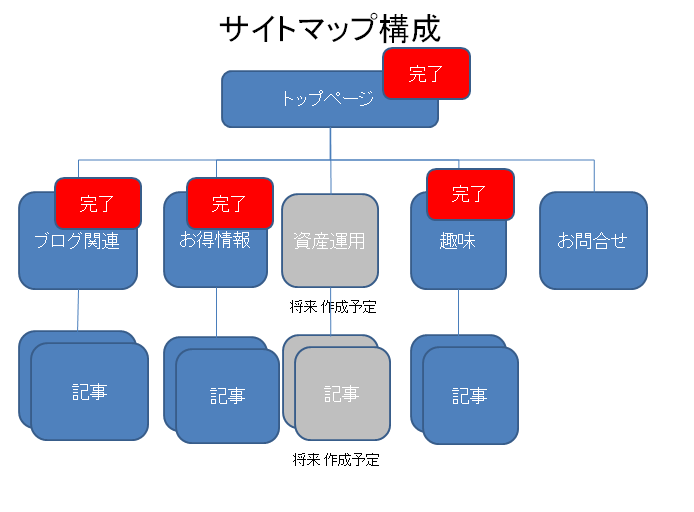
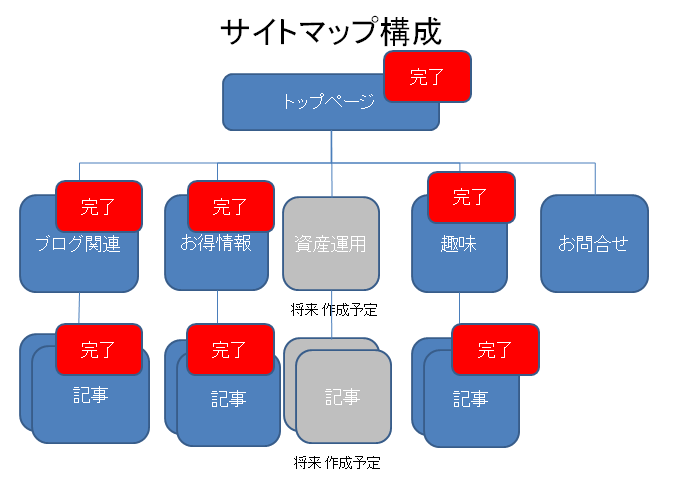
2018年3月現在、本サイトのメニュー構成は以下のようにしようと考えています。

それぞれのメニューの意味は以下の通り。
■トップページ
本サイト全体の概要を説明するもの
■ブログ関連
WordPressのインストール方法やブログの記載方法などのノウハウを蓄積したページ(この記事もブログ関連に該当します。)
■お得情報
いつも購入しているものが安くなるなどの情報があるとここに追加します。
■資産運用(将来作成)
まだ作成していませんが、株式などの運用方法のページを作成しようと考えています。
■趣味
おまけのページです。
本来はドメインの名前と無関係なので、作成するべきではないと思いますが、そもそもアクセス数が少ない状態ですし、気分転換は重要ですので、作成してみました。
■お問い合わせ
お問い合わせのページです。このページがあると記事に問題があった場合など、教えてもらえる可能性があるので、作成しています。
まずはどのようなメニューにするかを考えてましょう。
このメニューを作成する方法として、以下4パターンがあります。
①「固定ページ」に記載したものを表示する。
②「カテゴリー」に記載したものを表示する。
③「投稿」に記載したものを表示する。
④「カスタムリンク」に記載したものを表示する。
投稿に記載したものをメニューに表示させるのは管理しずらいので、基本的には使用しないことをお勧めします。
サイトマップ構成に記載したもので、記事を複数書くものについては、カテゴリーに登録。単一の記事しかないものは固定ページと覚えておくとよいでしょう。カスタムリンクについては、好きなURLを入力し、そのページに遷移させるもので、これを使用すると、問い合わせページを楽に作成することができます。
2) メニュー作成のためのカテゴリー登録
投稿からカテゴリーを選択すると、以下画面が表示されます。
名前、スラッグを入力して、「新規カテゴリーを追加」のボタンを押下してください。

「新規カテゴリーを追加」を押下すると、右側に登録したカテゴリが表示されます。
これをカテゴリーとして作成したい分繰り返してください。
私のメニュー構成の場合、記事を複数作成する「ブログ関連」「お得情報」「趣味」というカテゴリーが必要です。
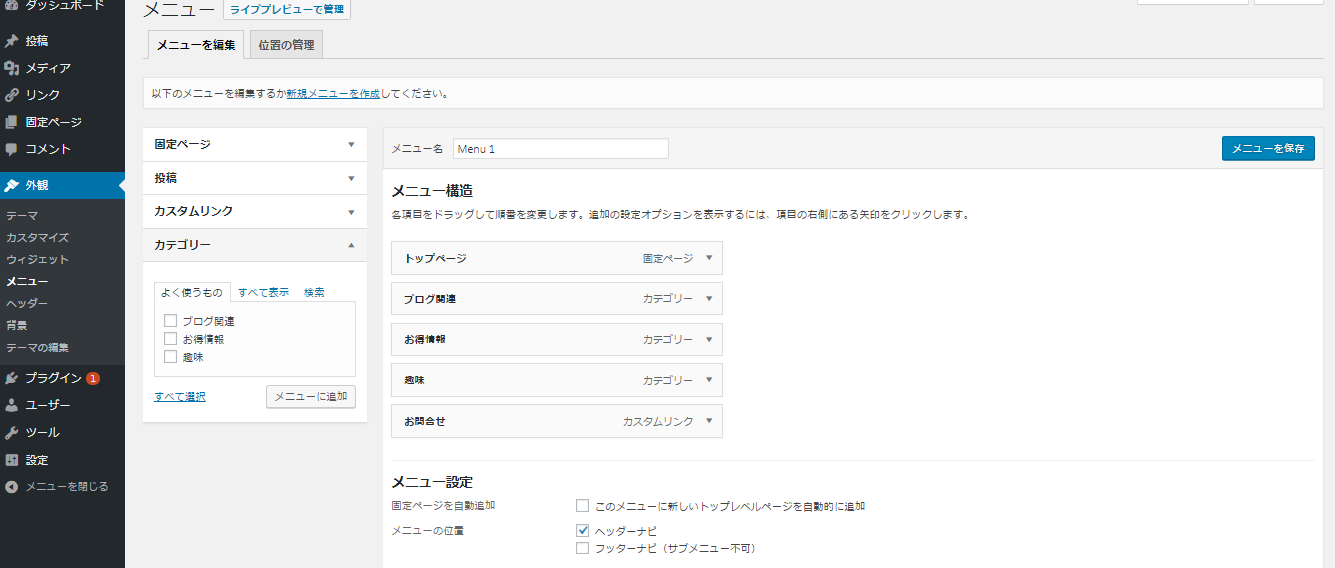
カテゴリを登録したら、次に外観→メニューを選択してください。
左下のカテゴリーの個所に先ほど登録したカテゴリーが表示されているので、チェックをつけて、メニューに追加を選択してください。そうすると、メニュー構造に追加されます。

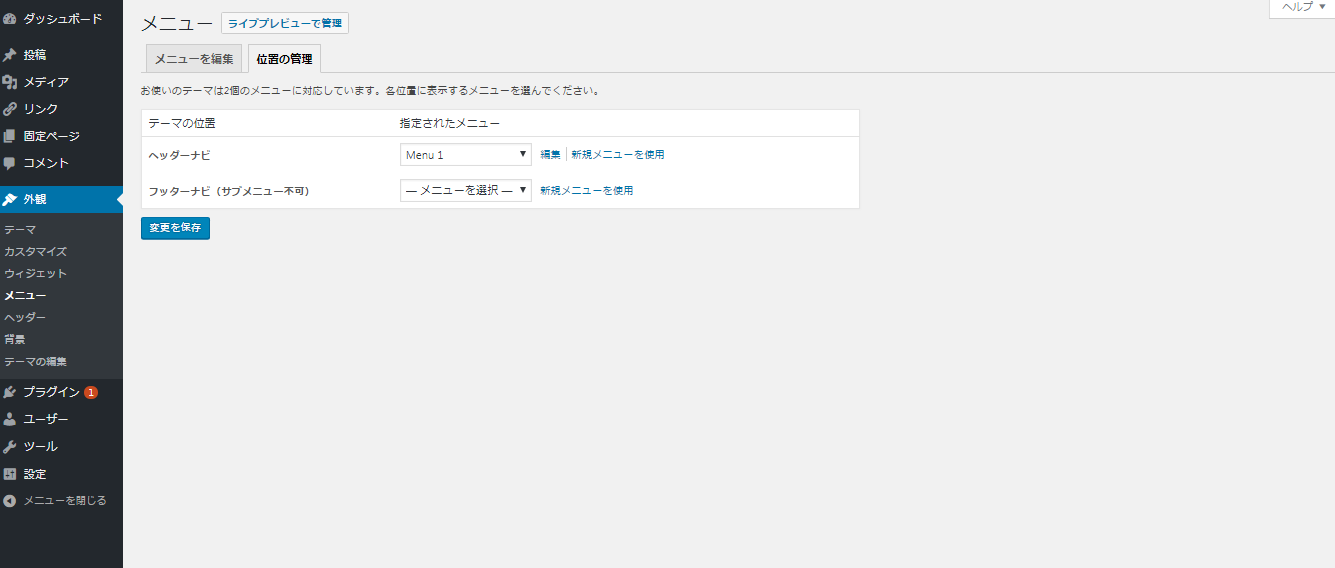
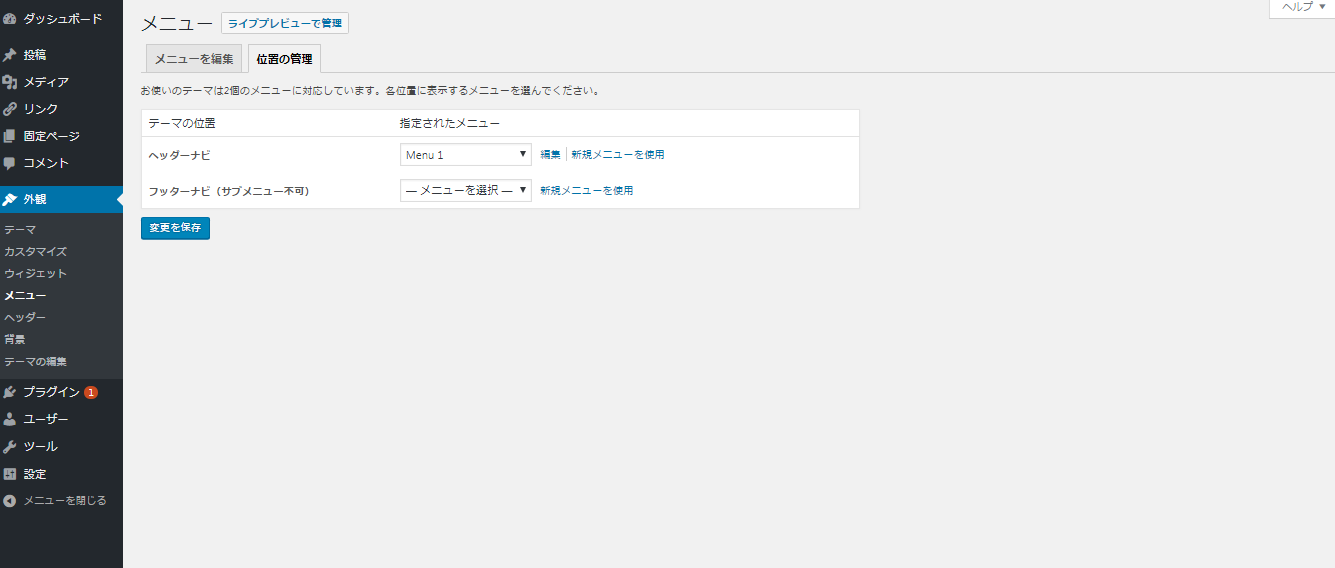
その次に「位置の管理」タブを押してください。ここで先ほど登録したメニューを選択し、「変更を保存」を押して初めてメニューが表示されます。

これでカテゴリーに登録したものがメニューに表示されました。試しに自分のURLを参照して、メニューが変更になっているかを確認してください。
カテゴリー登録が完了したので、サイトマップ構成でいうところ、以下の3点が完了したことになります。
ただ、まだトップページが作成できていない状況です。次からはトップページの作成方法をお伝えします。

3) メニュー作成のための固定ページ登録
次に固定ページの編集方法です。
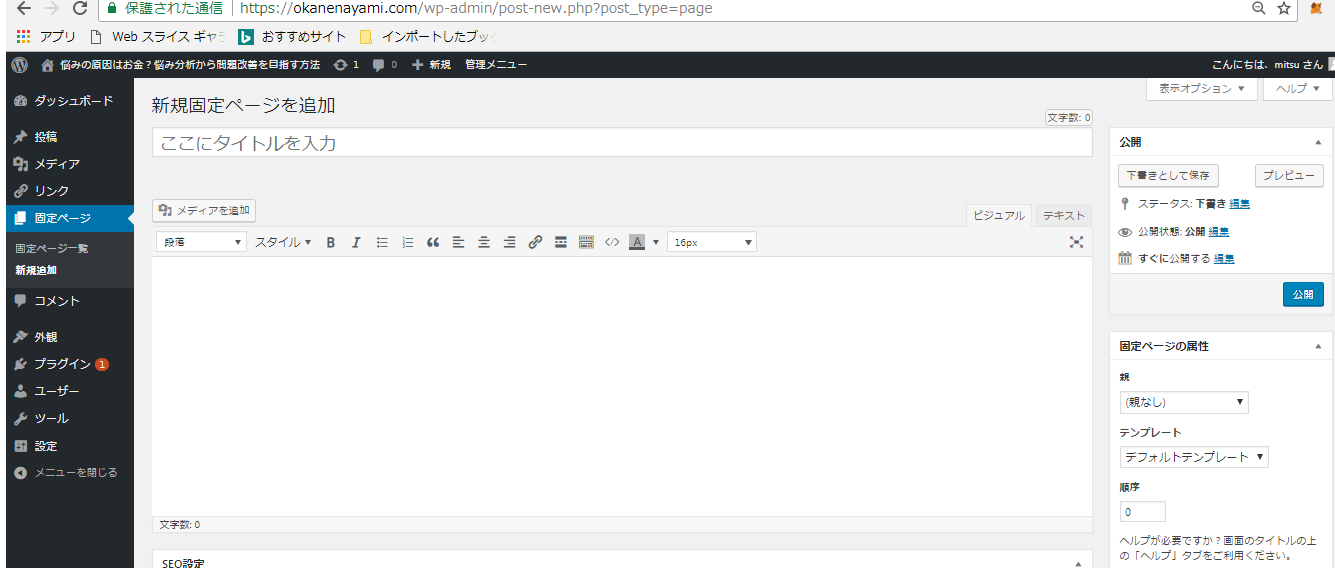
「固定ページ」を選択して、「新規追加」を選択してください。そうすると、以下のように固定ページを編集する画面に遷移します。

ここで通常のブログの投稿のようにタイトル、本文を登録して「公開」を押下すると、トップページが表示できるのですが、ここで注意事項があります。
カスタムページのように複数登録したい場合はタイトルがほしいのですが、トップページの場合は、以下のようなタイトルは不要だと思いませんか?なんか恰好悪いと思うのは自分だけではないはずです。

そのため、タイトルについては、以下のようにして登録してください。
<!––トップページ––>
<!––文字列––>という形式はコメントアウトするという意味なので、ここでのタイトルが表示されないということになるのです。
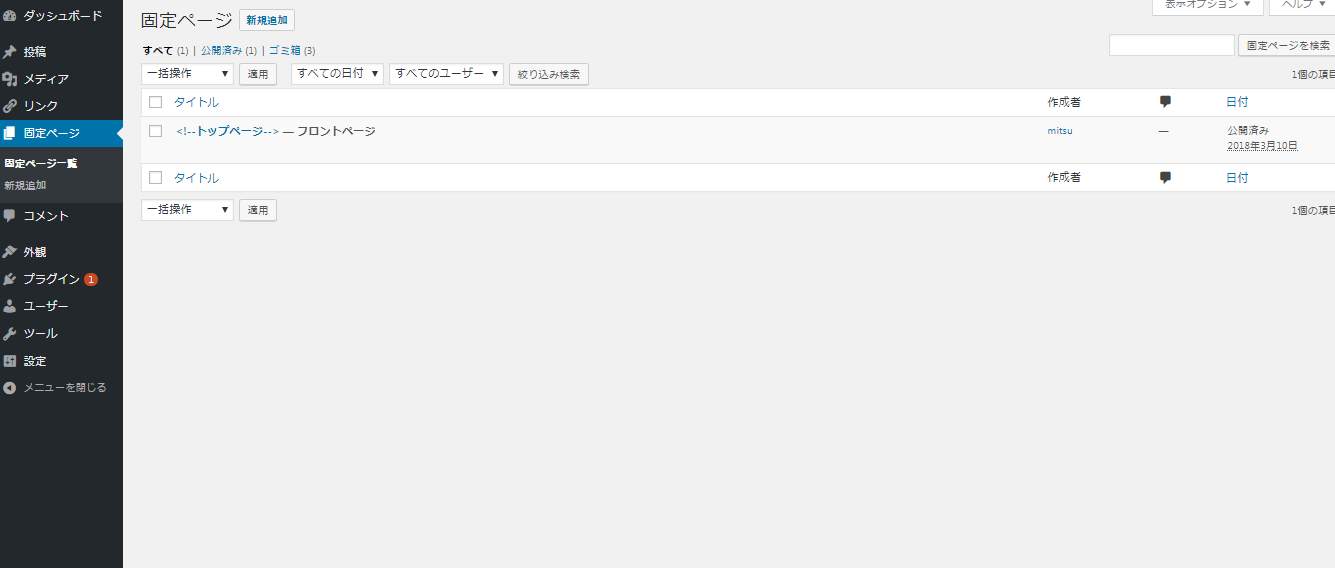
入力すると、以下のように、「トップページ」の文字列が表示されていないことを確認できます。

完了すると、固定ページは以下のようになっているはずです。

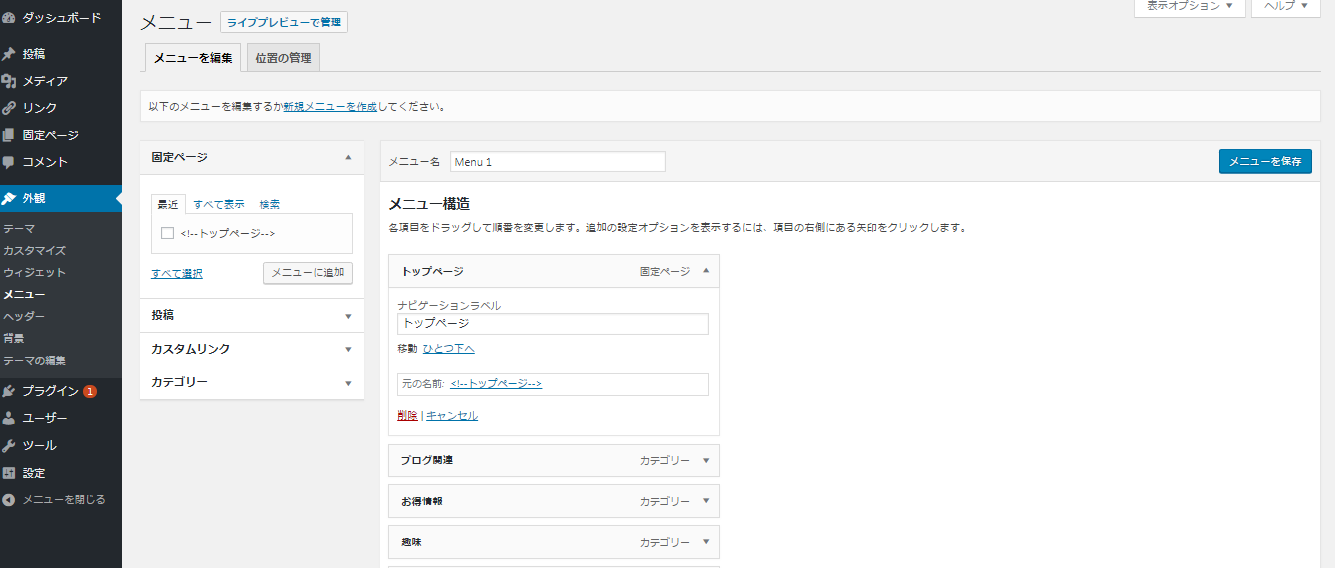
固定ページの作成が終わったら、外観→メニューを選択してださい。
そこで固定ページの <!––トップページ––> を選択して、「メニューに追加」を押下してください。
メニュー構造に反映されたら、トップページを選択して、ナビゲーションラベルが「 <!––トップページ––> 」になっているので、「トップページ」などの表示させたい文字列に変更後に「メニューを保存」を押してください。

保存したら、位置の管理タブを押して「変更を保存」とすると、メニューが更新されます。

この作業でここまで完了です。

あとは、最初に記述したブログ投稿方法の手順を少し変更して、登録をする前にカテゴリー一覧から、登録したいカテゴリーを選んで公開してください。そうすると選択したカテゴリーに登録されています。

この作業でサイトマップ構成のここまで完了しました。ここまでできれば、しばらくはブログを更新するだけです。

次の記事でお問い合わせの作成方法を記載しましたので、合わせて確認をお願いします。




コメント